MAKE A MEME
View Large Image

| View Original: | Test only.svg (750x200) | |||
| Download: | Original | Medium | Small | Thumb |
| Courtesy of: | commons.wikimedia.org | More Like This | ||
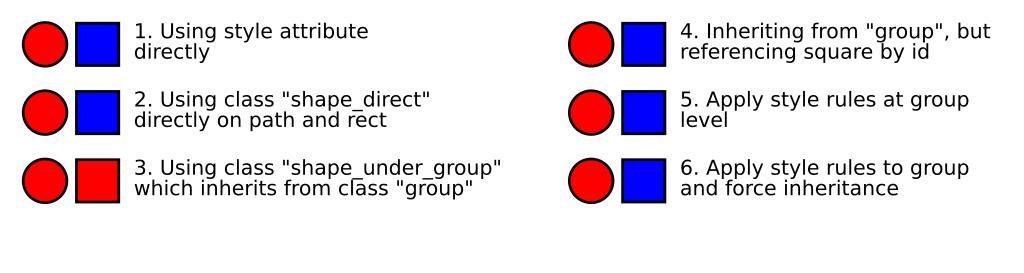
| Keywords: Test only.svg CSS child selectors are not supported http //www w3 org/TR/2009/CR-CSS2-20090908/selector html bugzilla 41423 Test image applying style sheets checks libsvg rendering All items should look the same View source for what works and what doesn't Own 2007-08 H2g2bob Tests wikitable Engine 1 2 3 4 5 6 Notes - MediaWiki libsvg Yes Yes No No Yes No Cannot render descendant selectors and using property inherit with other style classes fails - Inkscape 0 45 0 46 Yes Yes No Yes Yes Yes In 3 misses rule for square class - KSVG 0 1 Yes No No No No No Can't do style - Firefox Iceweasel 2 0 0 6 Yes Yes Yes Yes Yes Yes - Opera 9 64 Yes Yes Yes Yes Yes Yes 1 - Apply style directly This method always works and is the type automatically generated eg by Inkscape Path is the circle rect is the square <g> <path style stroke-width 2; fill red; > <rect style stroke-width 2; fill blue; > 2 - Applying style to path and rect using a stylesheet Uses the svg style element to define style rules as in a CSS stylesheet Applies a shape_direct class to both shapes and applied square class to the square to make it blue square class uses important to override shape_direct's red color <style> shape_direct stroke-width 2; fill red; square fill blue important; <g> <path class shape_direct > <rect class shape_direct square > 3 - Style rules on inherited style classes Same as 2 but replaces shape_direct class with the two classes shape_under_group and group as http //www w3 org/TR/CSS21/selector html descendant-selectors descendant-selectors <style> group shape_under_group stroke-width 2; fill red; square fill blue important; <g class group > <path class shape_under_group > <rect class shape_under_group square > 4 - Style rules on inherited style classes Same as 3 but replaces square class with a rule looking for an item with the id square_id under any object of group class <style> group shape_under_group stroke-width 2; fill red; group square_id fill blue; <g class group > <path class shape_under_group > <rect class shape_under_group id square_id > 5 - Style rules applied to higher-level elements Tests http //www w3 org/TR/CSS21/cascade html inheritance inheritance of style rules In firefox and inkscape applying a style to an element then applies that style to all child elements; others may apply default style sheets <style> shape_direct stroke-width 2; fill red; square fill blue important; <g class group > <path> <rect class square > 6 - Force inherit Same as 5 but explicitly requests inheritance <style> shape_direct stroke-width 2; fill red; square fill blue important; force_inherit fill inherit; stroke inherit; stroke-width inherit; opacity inherit; fill-opacity inherit; <g class group > <path class force_inherit > <rect class force_inherit square > Pictures showing a librsvg bug Cascading Style Sheets Examples representing SVG Image detail for discussion | ||||